最新消息
News请理解这是一个前端Demo网站,内容拥有大量的影片、动画,所以会需要更多载入的时间,一般电商官网,不会需要这么多元素,所以请勿拿此Demo来做速度的评估。
Please understand that this is a front-end demo website with a large number of videos and animations, so it will require more loading time. Generally, e-commerce websites do not need so many elements, so please do not use this demo to evaluate speed.
これは多数の動画やアニメーションを含むフロントエンドのデモウェブサイトであるため、読み込み時間が長くなることをご了承ください。一般的に、eコマースウェブサイトではこれほど多くの要素は必要ないため、このデモを速度評価に使用しないでください。
您目前所看到的內容、樣式、文字,色系,皆可由後台進行修改,亦可自由顯示或隱藏各區塊,並以您所設計的內容替代。 The content, style, text, and color system you currently see can all be modified in the background. You can also freely display or hide each block and replace it with the content you design. 您目前所看到的内容、样式、文字,色系,皆可由后台进行修改,亦可自由显示或隐藏各区块,并以您所设计的内容替代。 現在表示されているコンテンツ、スタイル、テキスト、カラー システムはすべてバックグラウンドで変更でき、各ブロックを自由に表示または非表示にして、デザインしたコンテンツに置き換えることもできます。
這是一個SlimWeb的RWD官網範例 这是一SlimWeb的RWD官网示例 This is a SlimWeb RWD official website example これはSlimWebのRWD公式ウェブサイトの例です
您可以在此測試前端各種功能,包含會員註冊、購物車、金流、電子地圖、下單購買等諸多功能。 您可以在此进行前端各种功能的测试,包括会员注册、购物车、金流、电子地图、下单购买等多种功能。 You can test various frontend functions here, including member registration, shopping cart, payment flow, electronic map, ordering, purchasing, and many other functions. 会員登録、ショッピングカート、決済、電子マップ、注文購入など、さまざまなフロントエンド機能をここでテストすることができます。ATM測試 ATM测试 ATM Test ATMテスト
線上ATM,選擇台新銀行進行測試,提交後即可至後台接收您的訂單 在线ATM,选择台新银行进行测试,提交后即可在后台接收您的订单 Online ATM, choose Taishin Bank for testing, you can receive your order in the background after submission オンラインATM、テストに台新銀行を選択、提出後バックエンドで注文を受け取ることができます信用卡測試 信用卡测试 Credit Card Test クレジットカードテスト
卡號請使用 4311-9522-2222-2222 安全碼 222, 金額上限 30000 卡号请使用 4311-9522-2222-2222 安全码 222,金额上限 30000 Please use card number 4311-9522-2222-2222, security code 222, with a maximum amount of 30000 カード番号 4311-9522-2222-2222、セキュリティコード 222、最大額 30000 を使用してください元素色彩調整 元素色彩调整 Element color adjustment 要素の色調整
您可以自由調整前端元素色彩,例如按鈕、標題、背景等等(必須先登入後台) 您可以自由调整前端元素色彩,例如按钮、标题、背景等等(必须先登入后台) You can freely adjust the color of front-end elements, such as buttons, titles, backgrounds, etc. (you must log in to the backend first) ボタン、タイトル、背景などのフロントエンド要素の色を自由に調整できます(最初にバックエンドにログインする必要があります)。後台測試 后台测试 Backend Test バックエンドテスト
如果您希望測試後台功能,請加入 Line: bobo2010,Eric將提供您帳號密碼進行測試 如果您希望测试后台功能,请加入 Line: bobo2010,Eric将为您提供账号密码进行测试 If you want to test the backend functionality, please add Line: bobo2010, and Eric will provide you with an account and password to test バックエンド機能のテストを希望される場合は、Line: bobo2010 を追加してください、Ericがアカウントとパスワードを提供してテストします多國語系 多国语系 Multilingual 多言語
如果您看到這段文字,代表您所使用的語系為繁體中文,您可以在後台建立多種語系,且可以為各語系提供不同的內容,您可以自由地選擇,要開放給前端選擇語系,或是完全由後台控制所要顯示的語系,請注意前端Demo並沒有將所有內容進行多國語言翻譯。 如果您看到这段文字,代表您所使用的语系为简体中文,您可以在后台创建多种语系,并可以为每种语系提供不同的内容,您可以自由地选择,要开放给前端选择语系,或是完全由后台控制所要显示的语系,请注意前端Demo并没有将所有内容进行多国语言翻译。 If you see this text, it means that the language system you are using is English. You can create various language systems in the background and provide different content for each language system, You can freely choose whether to allow the front-end to choose the language, or to completely control the language to be displayed by the back-end, Please note that the front-end demo does not include multilingual translations of all content. このテキストを見ると、あなたが使っている言語系は日本語で、バックグラウンドで複数の言語系を作成し、各言語系に対して異なった内容を提供することができます,フロントエンドに言語の選択を許可するか、バックエンドによって表示される言語を完全に制御するかを自由に選択できます,フロントエンドのデモには、すべてのコンテンツの多言語翻訳が含まれていないことに注意してください。SlimGPT線上客服 SlimGPT线上客服 SlimGPT Online customer service SlimGPT オンラインカスタマーサービス
除了商品搜尋的效率完勝人類,您還可以在後台設定他的性別、年齡、用詞、語氣,甚至是性格,打造出一個最瞭解您的產品,且全年無休的客服小幫手。 除了商品搜寻的效率完胜人类,您还可以在后台设定他的性别、年龄、用词、语气,甚至是性格,打造出一个最了解您的产品,且全年无休的客服小帮手。 In addition to being more efficient than humans in product search, you can also set his gender, age, words, tone, and even personality in the background to create a customer service assistant who knows your products best and is available 24/7. 製品検索において人間よりも効率的であることに加えて、バックグラウンドで性別、年齢、言葉、口調、さらには性格を設定して、製品を最もよく理解し、24 時間年中無休で対応するカスタマー サービス アシスタントを作成することもできます。使用 LINE API 訂單訊息不漏接 使用 LINE API 订单讯息不漏接 Use LINE API to avoid missing order messages LINE API を使って注文メッセージを見逃さないようにする
現在SlimWeb可以串接LINE API,當有新訂單產生時,即時的發送至您的LINE,讓您不用進入後台也能進行備貨與出貨,除此之外,當SlimGPT線上客服遇到無法處理的問題時,也會將客戶的提問及其會員資訊,一併發送到LINE。 现在SlimWeb可以串接LINE API,当有新订单产生时,即时的发送至您的LINE群组内,让您不用进入后台也能进行备货与出货,除此之外,当SlimGPT线上客服遇到无法处理的问题时,也会将客户的提问及其会员资讯,一并发送到LINE。 Now SlimWeb can connect to LINE API. When a new order is generated, it will be sent to your LINE immediately, allowing you to prepare and ship goods without entering the backend. In addition, when SlimGPT online customer service encounters When a problem cannot be solved, the customer's questions and member information will also be sent to the LINE. SlimWeb が LINE API に接続できるようになりました 新しい注文が生成されると、すぐに LINE グループに送信され、バックエンドに入ることなく商品の準備と発送が可能になります また、SlimGPT オンライン カスタマー サービスに問題が発生した場合解決すると、お客様の質問や会員情報もLINEグループに送信されます。精選優惠
Special Offer
$363,120
$520,000
剩餘 99
Cartier 卡地亞 Ballon Bleu 玫瑰金自動上鍊皮帶款x紫色x33mm(WE902063)

$29,999
$39,999
剩餘 99
SlimWeb 全功能電商系統

$361,340
$416,000
剩餘 99
IWC 萬國錶 葡萄牙系列 7日鍊皮帶腕表x金色丁字x42.4mm(IW501701)

$49,754
$78,800
剩餘 99
CONSTANT 康斯登 HIGHLIFE系列 銀面心跳鏤空機械腕錶/附贈橡膠錶帶34mm(FC-310SD2NH6B)

$105,424
$147,000
剩餘 99
GUCCI 古馳 經典1955 Horsebit系列GG Supreme帆布雙背帶斜背包(烏木色658574-HUHHG-8565)

$98,900
$118,000
剩餘 99
GUCCI 古馳 Dionysus虎頭扣GGjumbo帆布手提/肩背包(烏木色)
我創業時、從未想過失敗
這句話是成功人士屁話錄中的榜首
真正的情況是....
我們無時無刻都在恐懼著失敗
害怕失敗帶來的挫折
害怕失敗對生活的影響
害怕失敗時家人朋友的表情
害怕失敗....
然而,能讓你提起勇氣的
絕對不是什麼成功人士的雞湯
而是實實在在的小朋友

SlimWeb 沒有雞湯,只用最低的價格
來支持你的創業~
為什麼您需要一個網站?
當個蝦皮賣家不就好了嗎~純粹當個蝦皮的賣家 = 無法成長+沒有退路
首先您必須認清一點,不管您在賣場的業績有多好,這些累積的客戶~都是賣場的,與您無關~
再來請認清一點,不管您廣告打得再凶,行銷做得再好,這些流量~都是賣場的,與您無關~
最後需要認清的是,您的利益在賣場眼中,排在賣場利益、賣場形象、賣場規則、消費者利益之後,可以說根本不被重視~
1. 為何無法成長
消費者永遠只記得~呦~我是在蝦皮買的~誰會記得您的賣場叫什麼名字,賣些什麼東西~?
不管您在任何平台打廣告(FB/Google等),只要您填上的網域,是賣場的網域,那麼任何流量都是屬於賣場,跟您完全無關,因為您並非此網域的擁有者。
2. 為何沒有退路
賣場完全可以不經過您的同意變更遊戲規則,如果直接壓迫到您的利益~除了吞下去或退出~您還能怎麼辦呢~?


擁有自己的網站(網域),就能避免上面的狀況嗎~?
可以~!但不是立刻
網站的經營不是一朝一夕能看到成果,但絕對值得投入。
1. 讓消費者真正成為自己的客戶
取一個像蝦皮一樣好記的名稱,例如瞎拼,然後做好必要的SEO,並且常常進行網站的更新(注一),當然在條件許可下為網站進行廣告投放。
這一切都是為了~在Google與其他搜尋引擎上,得到一席之地,當您的網域出現在 Google 搜尋結果上時,代表 Goolge 認可了您的努力,您永遠不必再依賴那些靠剝削生存的賣場來獲取流量。
(注一)商品全部上架後,還要更新什麼~?
當然是文章~您必須讓您的網站時時保持著鮮活的動力,舉例來說您販售家電用品,那麼在網站內原創一篇家電小撇步,或是介紹最新上架商品的開箱文等,都是讓 Goolge 看到您努力的好方式。
2. 最好的退路
不可否認的,大賣場對於行銷來說有其巨大的優勢,但這不代表您不能準備好退路,您完全可以同時經營賣場與網站,以漸進的方式將賣場消費者,導入到網站內。
當有一天您無法再忍受賣場的遊戲規則選擇退出時,也不會喪失掉累積的客戶群~
當然理想的狀況是兩邊同時經營且都能獲利~
官網是您事業的縮影,是讓別人認識您的最佳橋樑,不受任何非公權力的挾持。
只要您持之以恆的更新,他最終會以排名、流量、權重等多種形式來回饋給您。
最後~他將在這市場上,為您取得一席之地。
您的努力,Google及其他搜尋引擎會看到~
當有一天您發現搜尋某個商品,而你的網站排在很前面時,就代表搜尋引擎認可你的用心與專業,將來這些搜尋引擎無可必免的會以AI作為核心來維持公平的排名,在以前或許可以用一些黑客手法欺騙搜尋引擎的程式,進入AI世代後發生機率就會更低。
舉例來說某位賣公仔的天才,每天用AI為他的商品產生海量的文章,覺得這樣就可以迅速提升排名,不能說完全沒有成功的機會,但更有可能發生的是,他的網站連原先的排名都不保,直接在 Google 上消失,AI對於同類的筆跡,辨識度相當的高,所以不會有人拿自己在經營的網站去跟AI賭。
至於是否要找操作SEO的公司來提升排名,您可以去想兩個問題
1. SEO公司的工程師,有沒有比Google的厲害
2. Google會不會透漏某種提升排名的方法給台灣的SEO公司
相信這兩題您都回答得出來~
SEO公司會跟您講大量的專有名詞,總之會展現出好厲害的感覺,實際做法是找一堆工讀生集體點滑鼠做流量,這方面資訊我比較落後,現在應該有別的招數。
總之任何主動式SEO我都不建議,某些動作可能看起來無害,但Google是不講道理的,一旦出現停權,申訴機率大概跟反攻大陸差不多。
好的~我大概了解~那..如何建立一個網站~聽說不便宜~?
是的~的確不便宜,如果您找網頁設計公司或資訊公司,他們可能會邀請您開個會並給您一些建議,例如 金物流、第三方登入~等等!您可能完全沒概念的東西,最後將這些項目列成一張表並在下面打上價格~ 通常在10-30萬之間不等(依您想要的功能而定)
哇~我就是個蝦皮小賣家,不需要很複雜的功能,能便宜點嗎?
可以~刪刪減減後,您會有種陽春到想哭的感覺~
靠北~這篇文是來消遣我的嗎~?
非也~SlimWeb 就是為您打造,讓您霸氣撕掉報價單的電商系統
以下是 SlimWeb 的功能列表
✅ FB/LINE/Google/Emial 登入
✅ 首頁半版/全版輪播
✅ 完整金物流 信用卡 / LINE Pay / 四大超商 / 逆物流 / 批次托運單
✅ excel 批次導入商品
✅ 上千種高質感版型直接導入❤️
✅ FB粉絲專頁線上客服
✅ 全館折扣 / 可選擇原價打折或加價打折
✅ 歷史訂單重新購買
✅ 熱門商品輪播 / 促銷優惠商品輪播
✅ 本土/離島/海外 免運費門檻
✅ 區塊管理 / 無痛建立RWD物件(例如限時搶購等功能)
✅ 部落格文章 / 可自訂關聯商品
✅ 單品加購 / 數量價格可自訂
✅ 後台管理員 / 可自訂權限
✅ 同步訂單與客服到 LineNotify
✅ 自動裁切並優化商品圖片
✅ FB/LINE/Twitter 分享 / 分享全站、商品、部落格文章
✅ webP格式支援 / 上傳圖片自動轉換webP格式
✅ 會員分級 / 依會員累計消費金額進行分級,可於後台建立各種等級與折扣
✅ 優惠券 / 可於後台自定義優惠券,多種組合模式
✅ 折扣碼 / 可於後台自定義折扣碼,搭配各平台廣告應用
✅ 事件處理器,可用於串接ERP系統
✅ 訪客、訂單、折扣碼等趨勢圖表
✅ 深度多國語系,內建繁中、簡中、英文、日文,可自建任何語系
💎 ChatGPT / OpenAI 選購智能輔助系統(線上客服)
上面這些只是大部列表,您可以複製以上文字,隨便找一家資訊公司報價~
SlimWeb - 只賣 兩萬九千九百九十九台幣[一次性](您願意的話,可以多給一塊小費)
好~那我該做什麼事?
- 加入 Eric 的 Line: bobo2010
- 想好一個網域名稱,如果商品只在台灣販售,建議使用 .tw 做為結尾的網域,選擇性較多
- 將商品照及商品介紹準備好,針對重點販售的商品寫文章
- 持續且穩定的進行網站的更新,例如替換輪播圖片,替換優惠商品等

一個在五濁亂世中
不願靠話術生存的工程師
讓ChatGPT成為您專屬的~線上客服
他不是一個客服,而是整個客服部門SlimGPT是採用OpenAI的ChatGPT API作為智能核心。
目前線上客服大約分成三類
- 傳統客服機器人,先將問題與答案設定好,由消費者自行點擊問題
- 真人客服
- AI客服
第一種客服機器人,像是 momo/pchome/messenger 等,跟智能扯不上關係,就先拿掉沒什麼好比。
真人客服
有可能都在忙,導致無法回覆
有可能已下班,明日請早
有可能知識量不足,需詢問他人
有可能看錯資料,給錯答案,甚至給錯價格
尋找資料速度慢,以分鐘計算
真人客服會遺忘、會離職、會看錯商品、會心情不好~

SlimGPT
24HR 全年無休,不會帶薪拉屎
直接搜尋資料庫,出錯率無限接近 0
只要有答案,回覆速度相當於光速
遇到不會回答的,直接反映到Line群組,不會因為太忙而忘記
SlimGPT不會遺忘,回覆速度以秒為單位,能依消費者需求給出合理建議~

如果您的商品種類及數量並不多,那麼使用一組提示,讓SlimGPT理解您的商品,這些理解不一定體現在商品分類,舉例來說您販售男裝,在商品分類上可能只有會分類成 男上衣、男外套等等,但您給 SlimGPT 的提示,可以是 男外套 10272 - 10288 特別適合正式的場合喔~ 或者編號多少的商品目前打折中~等等,這些資訊都會讓SlimGPT依當下的情境向客人進行推薦。
如果您的商品類別較多,可使用多組提示,讓SlimGPT依客人需求載入,例如~想購買3C商品的客人就選擇3C的客服,SlimGPT僅會載入3C相關的提示。
除了線上客服外,SlimGPT包含其他許多應用,您可以參考官網內的影片連結,此外Eric也會在Blog內陸續發佈一些應用教學。
SlimGPT是專屬於SlimWeb的智能輔助系統,如果您還不知道SlimWeb是什麼,請閱讀 為什麼您需要一個網站

一個在五濁亂世中
不願靠話術生存的工程師
為什麼不用WordPress來架設網站?
除非你想用瑞士刀來殺豬~WordPress 是一支精巧、方便、多用途的瑞士刀,您想得到的網站基本上都能夠用它來建構,但請記得, WordPress 是一支精巧、方便、多用途的瑞士刀,您想得到的网站基本上都能够用它来建构,但请记得, WordPress is a delicate, convenient, and multi-purpose Swiss knife. You can use it to build almost any website you can think of, but please remember, WordPressは繊細で便利な多用途のスイスナイフです。基本的にあなたが考えるウェブサイトはすべてこれを使って構築することができますが、覚えておいてください。
~瑞士刀的厚度永遠不會因為您只用其中一把刀片而改變~ ~瑞士刀的厚度永远不会因为您只用其中一把刀片而改变~ ~The thickness of a Swiss knife will never change just because you only use one blade~ ~スイスナイフの厚みは、1つの刃だけを使っても変わることはありません~
WP 的工作流程大致上是 WP 的工作流程大致上是 The general workflow of WP is WPのワークフローは大体次のようになります。
- 🆀 WP: 你是幹嘛的? 🆀 WP: 你是干嘛的? 🆀 WP: What are you doing? 🆀 WP: 何をしているのですか?
- 🅰 版型: 我是版型,我叫xxx, 我的圖片放在... 🅰 版型: 我是版型,我叫xxx, 我的图片放在... 🅰 Theme: I am a theme, my name is xxx, and my images are stored at... 🅰 テーマ: 私はテーマです、名前はxxx、画像は...にあります。
- 🅰 WP: 好,我檢查看你有沒有問題 🅰 WP: 好,我检查看你有没有问题 🅰 WP: Okay, I'll check if there are any issues. 🅰 WP: わかった、問題がないか確認します。
- 🅰 WP: ....沒問題,可以載入 🅰 WP: ....没问题,可以载入 🅰 WP: ....No issues, ready to load 🅰 WP: ....問題なし、ロードできます。
- 🆀 WP: 下一個,你是幹嘛的? 🆀 WP: 下一个,你是干嘛的? 🆀 WP: Next, what are you doing? 🆀 WP: 次の方、あなたは何をしているのですか?
- 🅰 購物車: 我是購物車,我的程式放在... 🅰 购物车: 我是购物车,我的程序放在... 🅰 Cart: I am a cart, and my code is stored at... 🅰 カート: 私はカートで、コードは...にあります。
- 🅰 WP: 好,我檢查一下.... 🅰 WP: 好,我检查一下.... 🅰 WP: Okay, let me check.... 🅰 WP: わかった、ちょっと確認します....
- 🅰 WP: WP: ............下一個. 🅰 WP: WP: ............下一个. 🅰 WP: WP: ............Next. 🅰 WP: WP: ............次。
- 🆀 WP: 還有沒有?沒有的話開始殺豬了 🆀 WP: 还有没有?没有的话开始杀猪了 🆀 WP: Is there anyone else? If not, let's start butchering the pig 🆀 WP: 他に誰かいますか?いないならブタを始めましょう。
原生開發的網站工作流程大致上是 原生开发的网站工作流程大致上是 The natural development website workflow generally is ネイティブ開発のサイトのワークフローは大体次のようになります。
- 🅰 沒什麼好問的,俺只會殺豬 🅰 没什么好问的,俺只会杀猪 🅰 No questions to ask, I can only butcher pigs 🅰 聞くことは何もない、俺はただ豚を屠るだけだ。
- 🅰 手起刀落,宰了 🅰 手起刀落,宰了 🅰 Hand raises, knife falls, slaughtered 🅰 手を上げ、ナイフを落とし、屠る。

為什麼那麼多資訊公司,設計公司都用WordPress~? 为什么那么多资讯公司,设计公司都用WordPress~? Why do so many IT and design companies use WordPress~? なぜ多くのIT会社やデザイン会社がWordPressを使用するのでしょうか?
成本低~利潤高 成本低~利润高 Low cost~High profit コストが低く、利益が高い。
在~ 在~ In~ ~で 香蕉只能請到猴子 香蕉只能请到猴子 Bananas can only hire monkeys バナナは猿しか雇えない。 ~的原理下,許多公司並不具備修改WordPress原始碼的能力,一但某個外掛出現BUG或是與其他外掛發生衝突, 就只能等待外掛開發者解決或是尋找其他替代方案,如果您到外包網逛一圈就會看到許多解決WordPress問題的案子。 ~的原理下,许多公司并不具备修改WordPress原始码的能力,一但某个外挂出现BUG或是与其他外挂发生冲突, 就只能等待外挂开发者解决或是寻找其他替代方案,如果您到外包网逛一圈就会看到许多解决WordPress问题的案子。 ~Under this principle, many companies are unable to modify the WordPress source code. When a plugin encounters a bug or conflicts with another plugin, they can only wait for the plugin developer to solve it or find another alternative. If you take a tour on outsourcing websites, you will see many cases of solving WordPress issues. 〜という原則の下、多くの会社はWordPressのソースコードを変更する能力を持っていません。特定のプラグインに問題が生じたり、他のプラグインと衝突した場合、プラグイン開発者の解決を待つか、他の代替策を探さざるを得ません。アウトソーシングサイトを回ってみると、WordPressの問題を解決する多くの案件を目にすることができます。
當然~作為市場上最流行的網站建設工具之一,WordPress 的優點也是顯而易見的,但這些優點是對 WordPress 的用戶而言而非網站最終的經營者,為什麼這麼說呢,如果您的需求是一般性的,例如商城的優惠券機制,那麼購物車的外掛可能就已經有這個功能,若是非一般性需求,舉例來說您從事命理相關工作,希望用戶註冊時,系統能自動計算會員的農曆生日並且為會員排出命盤等資訊,這種需求就不可能有現成的外掛來實現,這時您就會收到一張非常精彩的報價單,除了公司要賺錢外~您還要負擔公司外發給其他工程師的費用。 当然~作为市场上最流行的网站建设工具之一,WordPress 的优点也是显而易见的,但这些优点是对 WordPress 的用户而言而非网站最终的经营者,为什么这么说呢,如果您的需求是一般性的,例如商城的优惠券机制,那么购物车的外挂可能就已经有这个功能,若是非一般性需求,举例来说您从事命理相关工作,希望用户注册时,系统能自动计算会员的农历生日并且为会员排出命盘等资讯,这种需求就不可能有现成的外挂来实现,这时您就会收到一张非常精彩的报价单,除了公司要赚钱外~您还要负担公司外发给其他工程师的费用。 Of course~As one of the most popular website building tools on the market, WordPress has obvious advantages, but these advantages are for WordPress users, not the ultimate website operators. Why so? If your requirement is general, for example, a coupon mechanism for a mall, the cart plugin may already have this function. If it’s a unique requirement, such as working in fortune-telling and hoping that when users register, the system automatically calculates the lunar birthday and charts the member’s destiny information, such requests cannot be met with existing plugins. At this point, you will receive a very impressive quote. Aside from the company’s need to profit, you also have to bear the cost of the company outsourcing to other engineers. もちろん、マーケットで最も人気のあるウェブサイト構築ツールの1つとして、WordPressの利点も明らかです。しかし、これらの利点はWordPressのユーザーにとってのものであり、最終的なサイト運営者にとってのものではありません。なぜなら、一般的なもの、例えばショッピングモールのクーポン機能などについては、カートプラグインがすでにその機能を持っているかもしれません。非一般的な要求、例えば命理関連の仕事をしており、ユーザーが登録する際、システムが自動的に会員の旧暦の誕生日を計算し、メンバーの配命図などの情報を出力するようなものがあります。このような要求に対しては既存のプラグインでは実現不可能です。この時、目を見張るような見積もりを受け取ることになるでしょう。会社が収入を得る一方で、あなたもまた他のエンジニアに発注する費用を負担しなければなりません。
根據我個人經驗如果報價單是10萬,那麼到外發工程師手裡大約是3-4萬,其他的統稱服務費。 根据我个人经验如果报价单是10万,那么到外发工程师手里大约是3-4万,其他的统称服务费。 According to my personal experience, if the quote is 100,000, about 30-40 thousand goes to the outsourced engineer, and the rest is called service fees. 私の個人的な経験によると、見積もりが10万円の場合、エンジニアに渡るのは約3〜4万円で、その他はすべてサービス料とされます。
那 那 So そう SlimWeb SlimWeb What is the difference of SlimWeb~? SlimWeb 有什麼不同~? 有什么不同~? No middlemen, no secondary outsourcing, nothing that cannot be modified or rewritten. はどう違うのですか~?
沒有中間商,沒有二次外包,沒有改不動,寫不了的東西 没有中间商,没有二次外包,没有改不动,写不了的东西 SlimWeb meets the functional needs of most corporate image websites, personal websites, and e-commerce sites. All functions are developed from scratch, with no third-party plugins, providing greater security. Additionally, SlimWeb offers creative tools such as 仲介業者も二次外注もなく、変更不能なものも書けないものもありません。
下面是我在 SlimWeb 後台的 TinyMCE 下寫這篇文章時,叫 AI 依照我寫的給出點意見,她就會返回~ 下面是我在 SlimWeb 后台的 TinyMCE 下写这篇文章时,叫 AI 依照我写的给出点意见,她就会返回~ The well-formatted HTML directly enters the editor 以下は、SlimWebのバックエンドでTinyMCEを使用してこの記事を書いた際に、AIに私の文章に基づいて意見を求めたときです。そして、 已經排版好的 HTML 直接進入編輯器 已经排版好的 HTML 直接进入编辑器 . Personally, I don’t really like this kind of eight-legged style, so I usually modify it to avoid it having too much AI flavor. Another benefit of using AI in TinyMCE is that 整然としたHTMLが直接エディタに入ります。 ,我個人不大愛這種八股式的寫法,所以我通常會進行修改,避免 AI 味太重,另外用 TinyMCE 內用 AI 的好處就是, ,我个人不大爱这种八股式的写法,所以我通常会进行修改,避免 AI 味太重,另外用 TinyMCE 内用 AI 的好处就是, it does SEO optimization on HTML according to keywords 個人的にはこのような八股文体の書き方はあまり好きではないので、AIの趣を避けるために通常は修正を行います。さらに、TinyMCE内でAIを利用する利点は、 她會針對關鍵字,對 HTML 做 SEO 最佳化 她会针对关键词,对 HTML 做 SEO 最佳化 . キーワードに基づいてHTMLをSEO最適化することです 。 。 Comparison between WordPress and native development: from drawbacks to future directions 。
WordPress與原生開發的比較:從缺點到未來走向 WordPress与原生开发的比较:从缺点到未来走向 Before understanding the pros and cons of WordPress and native development, let's look at their features. As one of the most popular website building tools on the market, WordPress has rich functionality and plugin support. However, like a Swiss knife, it is burdened with bulk due to its multifunctionality. We often see that the convenience of using WordPress to build websites comes with significant hidden costs. WordPressとネイティブ開発の比較:欠点から将来の方向性まで
在了解WordPress和原生開發的優缺點之前,讓我們先看看這兩者的特性。WordPress作為市場上最流行的網站建設工具之一,擁有豐富的功能與插件支持。然而,正如瑞士刀一樣,它因多功能性而負擔臃腫。我們常見到,使用WordPress來建站的便利背後,其實藏著不小的代價。 在了解WordPress和原生开发的优缺点之前,让我们先看看这两者的特性。WordPress作为市场上最流行的网站建设工具之一,拥有丰富的功能与插件支持。然而,正如瑞士刀一样,它因多功能性而负担臃肿。我们常见到,使用WordPress来建站的便利背后,其实藏着不小的代价。 First, WordPress heavily relies on the plugin system to achieve specific functions. This means that the performance and security of the website will largely depend on the quality control of third-party plugins. When a website needs more complex custom functions, it often faces bottlenecks. Heavy reliance on plugins can complexify site maintenance and security management, and is more prone to website failures due to incompatible plugin updates. WordPressとネイティブ開発の利点と欠点を理解する前に、まずこれらの特性を見てみましょう。市場で最も人気のあるウェブサイト構築ツールの1つとして、WordPressは豊富な機能とプラグインサポートを備えています。しかし、多機能性ゆえにスイスナイフのように負担がかさばります。WordPressでサイトを構築する便利さの裏には、実際には小さくない代償が隠されています。
首先,WordPress的高度依賴插件系統來實現特定功能。這就意味著,網站的性能和安全性將很大程度上受到第三方插件的質量控制。當網站需要更為複雜的客製化功能時,往往會遭遇瓶頸。高度依賴插件不但可能導致網站的維護和安全管理變得複雜,更容易因不兼容的插件更新而導致網站故障。 首先,WordPress的高度依赖插件系统来实现特定功能。这就意味着,网站的性能和安全性将很大程度上受到第三方插件的质量控制。当网站需要更为复杂的客制化功能时,往往会遭遇瓶颈。高度依赖插件不但可能导致网站的维护和安全管理变得复杂,更容易因不兼容的插件更新而导致网站故障。 Additionally, WordPress-built sites require regular updates and backups to avoid security threats due to vulnerabilities. This not only requires professional operational knowledge but may also increase operating costs. Due to the open-source nature of WordPress, the website is also more vulnerable to malicious attackers. まず、WordPressは特定の機能を実現するためにプラグインシステムに大きく依存しています。これにより、ウェブサイトのパフォーマンスやセキュリティは、サードパーティのプラグインの品質管理によって大きく左右されます。より複雑なカスタム機能が必要な場合、しばしばボトルネックにぶつかります。プラグインに大きく依存すると、サイトのメンテナンスやセキュリティ管理が複雑化し、非互換性のあるプラグインの更新によってサイトの障害が引き起こされやすくなります。
另外,WordPress建立的網站需要定期更新和備份,避免因為漏洞的發生而遭受安全威脅。這不僅需要專業的操作知識,還可能增加運營成本。由於WordPress的開放源代碼特性,網站也更容易受到惡意攻擊者的窺探。 另外,WordPress建立的网站需要定期更新和备份,避免因为漏洞的发生而遭受安全威胁。这不仅需要专业的操作知识,还可能增加运营成本。由于WordPress的开放源代码特性,网站也更容易受到恶意攻击者的窥探。 In contrast, the advantage of naturally developed websites is their customization potential and a high degree of control. Developers can design systems from the ground up according to the unique needs of an enterprise or product, making them fully aligned with business needs. Though this approach typically takes time and is costlier, it provides exclusive and powerful features and offers better performance and security. さらに、WordPressで構築されたサイトは、定期的な更新とバックアップを必要とし、脆弱性によるセキュリティ脅威を避ける必要があります。これには専門的な操作知識が必要であり、運営費用の増加をもたらす可能性があります。WordPressのオープンソースコードの特性により、サイトは悪意のある攻撃者による覗き見により影響を受けやすくなっています。
相比之下,原生開發網站的優勢在於其定製化的可能性和高度的控制性。開發者可以針對企業或產品獨特的需求,從底層架構開始設計系統,使之與業務需求完全契合。雖然這種方式通常費時且成本較高,但它提供專屬而強大的功能,並能在性能和安全性方面有更好的表現 相比之下,原生开发网站的优势在于其定制化的可能性和高度的控制性。开发者可以针对企业或产品独特的需求,从底层架构开始设计系统,使之与业务需求完全契合。虽然这种方式通常费时且成本较高,但它提供专属而强大的功能,并能在性能和安全性方面有更好的表现 Advantages of SlimWeb over native development 対照的に、ネイティブ開発サイトの利点はカスタマイズの可能性と高い制御性にあります。開発者は企業または製品独自のニーズに合わせて、基礎構造からシステムを設計し、業務ニーズと完全に一致させることができます。このアプローチは通常、時間がかかり、コストが高いですが、専用で強力な機能を提供し、パフォーマンスとセキュリティの面でより良い結果をもたらします。
SlimWeb之於原生開發之上的優勢 SlimWeb之于原生开发之上的优势 SlimWeb, as a full-featured e-commerce system, combines the advantages of existing technology to provide an efficient and flexible alternative. ネイティブ開発の上にあるSlimWebの利点
SlimWeb作為一款全功能電商系統,結合了現有技術的優勢,提供了一個高效且靈活的替代方案。 SlimWeb作为一款全功能电商系统,结合了现有技术的优势,提供了一个高效且灵活的替代方案。 Compared to WordPress, SlimWeb is more than a multifunctional system; it focuses more on improving user experience and operational efficiency. Its main features are as follows: SlimWebは、既存の技術の利点を組み合わせ、高効率で柔軟な代替案を提供するフル機能の電子商取引システムとして、
與WordPress相比,SlimWeb不僅僅是一個多功能的系統,它更注重在使用者體驗和運營效率上的提升。下列為其主要特點: 与WordPress相比,SlimWeb不仅仅是一个多功能的系统,它更注重在使用者体验和运营效率上的提升。下列为其主要特征: Unlimited product quantities and categories, allowing businesses to freely expand their operations. WordPressと比較して、SlimWebは単なる多機能システムではありません。それは、ユーザー体験と運営効率の向上により重きを置いています。主な特徴は以下の通りです。
- 產品數量與分類無限制,方便商家自由擴展業務。 产品数量与分类无限制,方便商家自由扩展业务。 Unlimited traffic and support for uploads or the use of various cloud storages, ensuring website access speed and stability. 商品数とカテゴリー無制限で、事業者が自由にビジネスを拡大できる。
- 流量無限制,並支持上傳或使用各大雲端儲存,保障了網站的訪問速度與穩定性。 流量无限制,并支持上传或使用各大云端存储,保障了网站的访问速度与稳定性。 A flexible permission management system allows users to customize backend administrator permissions. トラフィック無制限で、多様なクラウドストレージのアップロードまたは使用をサポートし、ウェブサイトのアクセス速度と安定性を確保する。
- 具有靈活的權限管理系統,允許用戶自訂後台管理員權限。 具有灵活的权限管理系统,允许用户自订后台管理员权限。 Robust advertising and SEO functionalities help increase website exposure and sales conversion. 柔軟な権限管理システムを備えており、ユーザーがバックエンド管理者権限をカスタマイズ可能。
- 廣告與SEO功能強大,有助於提升網站的曝光率與銷售轉化。 广告与SEO功能强大,有助于提升网站的曝光率与销售转化。 By optimizing every aspect of e-commerce operations, SlimWeb achieves comprehensive coverage from order management to marketing promotion, making daily operations smoother for merchants and eliminating many of the troubles that might be encountered when using traditional website building tools. 強力な広告とSEO機能が、ウェブサイトの露出率とセールスコンバージョンを向上させる。
SlimWeb通過優化電商運營中的每個環節,實現從訂單管理到營銷推廣的全面覆蓋,不僅使商家的日常運作更加順暢,也省去了許多使用傳統網站建設工具可能面臨的麻煩。 SlimWeb通过优化电商运营中的每个环节,实现从订单管理到营销推广的全面覆盖,不仅使商家的日常运作更加顺畅,也省去了许多使用传统网站建设工具可能面临的麻烦。 Finally, as a system designed for modern business needs, SlimWeb provides not only a tool but also a bridge to create business opportunities. SlimWebは電子商取引運営の各段階を最適化し、受注管理からマーケティングプロモーションまで全面的にカバーし、事業者の毎日の運営がより円滑に進み、伝統的なウェブサイト構築ツールを使用する際遭遇する可能性のある多くの問題点を排除しました。
最後,作為一款專為現代商務需求而設計的系統,SlimWeb提供的不僅是工具,更是創造商機的橋樑。 最后,作为一款专为现代商务需求而设计的系统,SlimWeb提供的不仅是工具,更是创造商机的桥梁。 An engineer who 最後に、現代のビジネスニーズのために設計されたシステムとして、SlimWebは単なるツールを提供するだけでなく、商機を創出する橋渡しも提供しています。

一個在五濁亂世中 一个在五浊乱世中 doesn't want to rely on rhetoric to survive in a turbulent world 五濁乱世の中で
不願靠話術生存的工程師 不愿靠话术生存的工程师 Eric Chen 話術に頼って生き残りたくないエンジニア
官網只要用心經營,就會有值得期待的效益
但在你想不到的地方,他可能就爆了上個月有位客戶打LINE來做一些詢問,問的問題都蠻專業,感覺蠻內行的,聊著聊著才發現原來大家年紀差不多,都走過那個 Windows 獨霸世界的時代,他竟然還知道我以前寫過的 Windows 程式~
他的官網已經建立超過十年以上,想要做系統的更新,於是來跟我詢問~好!!!~這都不是重點,重點是他竟然跟我說
~他老婆是用官網把來的~
這演的是哪一齣~~?
他笑得有些靦腆,十幾年前他就建了官網,因為是找同學做所以比較便宜(但沒有比SlimWeb便宜,他特別有聲明),他只要引進某樣商品,開箱文會先走,用戶遇到的問題他也會一併更新到網站的常見問題內(我汗顏.... )
除了官網外,他也直接將商品上到賣場,如果有跟客人做直接聯繫,就順勢介紹他的官網,因為常要更新官網,所以他對一些基礎的HTML/CSS都算會用。
他跟他老婆也是網路認識,聊天時並沒有將官網給對方,因為他覺得~女生對這個應該沒什麼興趣~就跟對方說他是賣場的賣家~
終於見面了,氣氛有點乾,於是他拿出名片遞給對方,並跟她說上面有他的官網,誰知道這變成一個轉折點。
女生有點吃驚,你不是在當賣家嗎?怎麼還有網站,我也有朋友在當賣家,他們就沒有~所以~~其實你是隱藏在賣場的大老闆嗎~?
哈哈哈~沒有啦,現在做網站沒有那麼貴,我目前還在草創階段,談不上大老闆啦~
總之~話就是聊開了,分別時女生說了一句~我會上你的官網去看的~~~
這位老兄貌似忠厚老實,竟然耍出一招我都沒想到的~
他回到家立刻開始做更新,放一張他們今天見面的咖啡廳的照片,標題打上~希望還能見到她,然後內文(內文他忘了,我也不想聽~ ),當晚女生電話就打來~欸!!!你的官網耶,首頁能放那個嗎?跟你公司又沒關係~!
事關公司有沒有老闆娘,怎麼會沒關係 ~
這句太狠了,直接遠程壁咚~~

他說那一刻,他真的慶幸自己有個官網,不然~這段能寫在賣場的最新消息嗎~?
講到這裡,我想大部分酸民都會跟我一樣來一句:只要顏值夠,路邊賣玉蘭花,都是前途光明的有為青年~
他說~nonono, 女人其實很重視男人對工作的態度,而這種事又不是一兩天就能知道, 有什麼比定時更新你的官網,照顧你的客戶更能展現你的工作態度呢?
我暗自點頭深表贊同,官網其實是非常能展現自我的媒介,尤其是在草創期,無論是對客戶、投資者、目前的、未來的同事,甚至是未來的另一半,讓他們不用花多久的時間就能夠理解你的想法及態度,只可惜很多人都沒有善加使用

一個在五濁亂世中
不願靠話術生存的工程師

~做好官網~你將能充滿自信的遞出每一張名片~

這是作者試作用AI生成動畫再做成表單的效果,如果喜歡的話~一並送給你~💖
TinyMCE/AI 編輯器介紹
即使不會寫程式,也能輕鬆做出想要的頁面終於~TinyMCE Editor 的改造吿一段落了,這裡將我所修改的地方列出來,如果大家覺得有什麼不足之處可以再跟我說~
為什麼要重新弄一個編輯器呢,因為之前的雖說是小巧玲瓏,但實在也沒什麼亮點,尤其是他沒有做環境隔離,像是~貼一段爆炸動畫的程式碼,結果~後台就爆了~
所以這次決心要弄一個好用的線上編輯器,也就是現在的 Tiny 啦~我改造了不少地方先列出來,如果大家覺得有不足之處再跟我說~
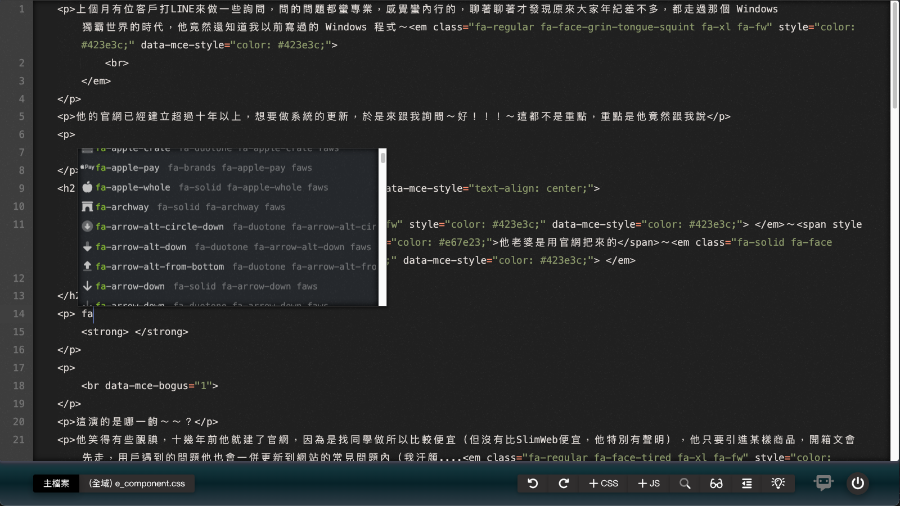
01. Source Code 編輯
Tiny 內建的原始碼編輯實在太陽春,所以二話不說就把之前寫的 ACE 拿進來用,直接支援Emmet,並且將 fontawsome 整合到他的 Auto Complete 內(用了很Dirty的方法才讓他能顯示圖形 ),至於他的一些細部設定可以透過 Cmd + , 打開面板去設定,ACE 我就不多講了,畢竟是工程師的玩具,不是同一掛的會感覺無聊~

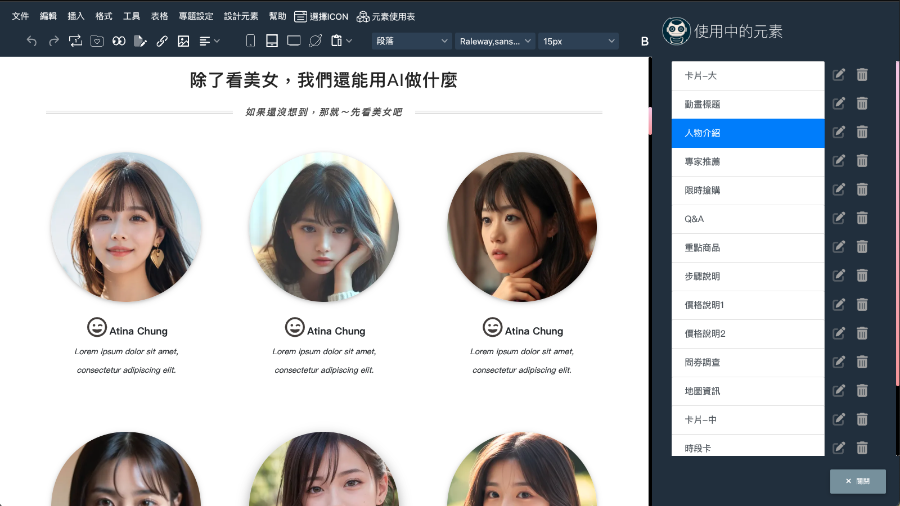
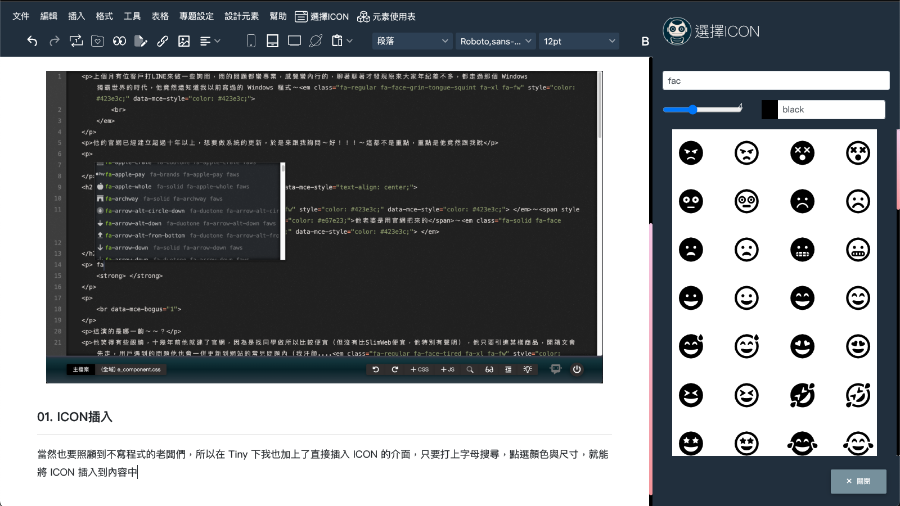
02. ICON插入
當然也要照顧到不寫程式的老闆們,所以在 Tiny 下我也加上了直接插入 ICON 的介面,只要打上字母搜尋,點選顏色與尺寸,就能將 ICON 插入到內容中

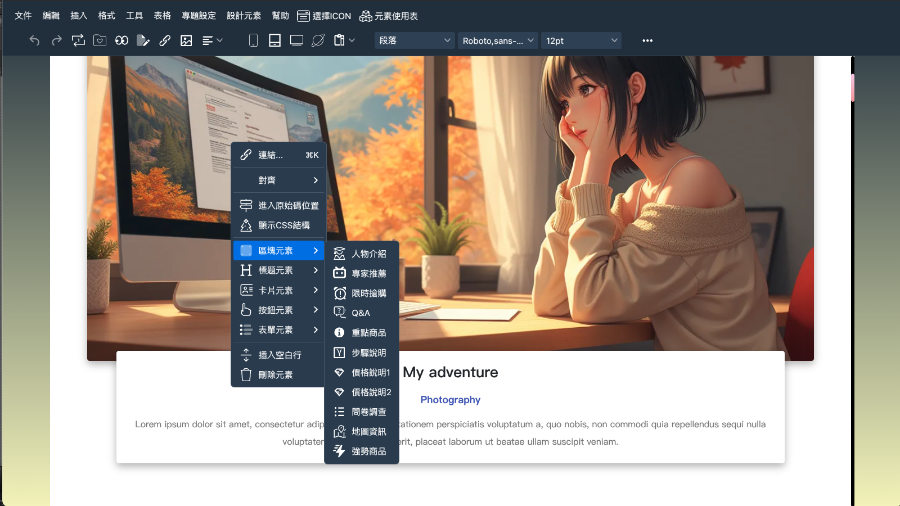
03. 插入設計元素
Tiny 用 iframe 將編輯環境與真實環境做了很好的隔離,不用怕 CSS 或是 JS 會影響到現實環境,所以我就將一些常用元素放進來,內容要比之前的區塊編輯器更加豐富,當然也更加好用,只要在空白處按下右鍵就可以插入這些元素,你只要更換圖片及修改文字內容即可~具體內容請參考上一篇介紹

04. 設定為商品連結
在任何圖片、影片、文字上按下右鍵選擇-設定為商品連結,即可直接開啟商品資訊或者加入購物車~
05. 元素使用表
由於 HTML 的特性,使用文字編輯的方式,某些地方一定會難以操作,最常見的就是標籤沒清乾淨,導致後面整個大跑版,所以我加上了這個元素使用表,你可以在表上進行刪除、重新排序,或是單獨開啟元素的原始碼。
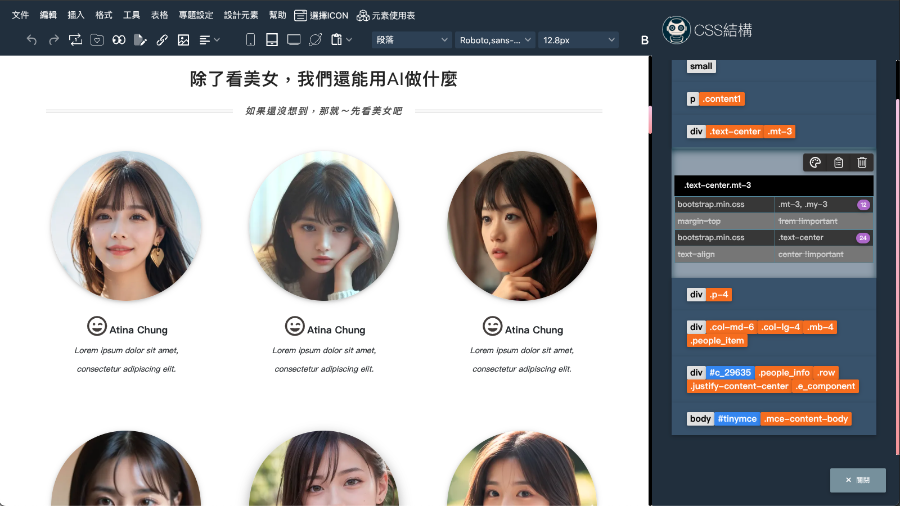
06. CSS結構表
大部分初學者單看 HTML 會覺得還蠻好理解,反正除了一些歷史共業的 Tag 外,就是成雙成對的概念,但加上了 CSS,事情就開始變得不單純了,要想迅速知道一份 HTML/CSS 的結構,用 Chrome 的工作管理員是最快,相對也是最複雜的,現在許多網站都使用前端框架,DIV 好像不用錢似的拼命用,讓 HTML 的深度越來越恐怖,我在 Tiny 上做的 HTML/CSS 結構相對來說很單純,在你想要參照的元素上點右鍵,他就會列出你所點選的元素以及他所有的直系物件,一直到 BODY 標籤,此外也會列出相關的 CSS 屬性給你參考,如果你本身已經會用 Chrome 的 Console, 那麼可以忽略此功能~
這張表另一個主要功能就是用來清除元素,如果只用鍵盤滑鼠,你可能只能清除掉最末端的文字或圖片,透過這個列表你可以判斷應該要清除哪一個元素。

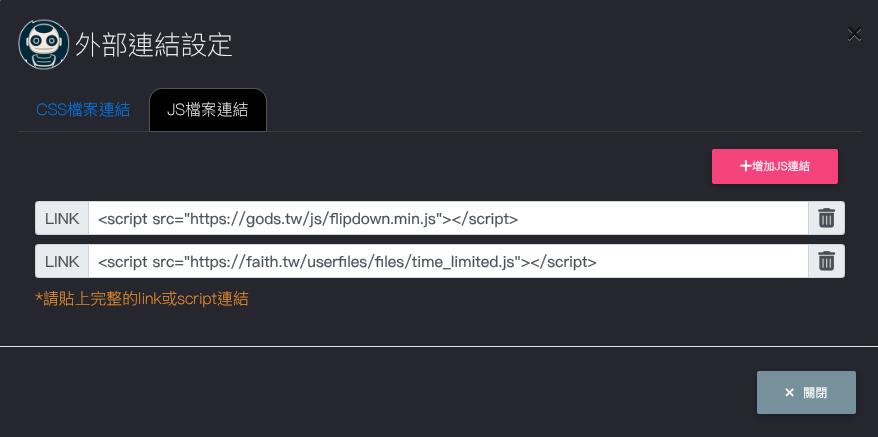
07. 專屬及全域的外部 CSS/JS
現在你可以自由地增加外部連結的 CSS/JS 檔案,當你進入文件編輯後,所導入的 CSS/JS 就屬於專屬專屬連結,只會做用在你目前的文件上,如果從後台的文章管理及頁面管理設定連結的話,就屬於全域連結,會做用在所有的文章或自訂頁面上。
兩者有很大的不同,舉例來說~當你看到一個有趣的特效,需要加入某個 CDN 連結,那麼使用專屬連結即可,因為只有一個頁面需要它~
當你每次打字的時候都覺得字體過大或太小,又或者行距間距不滿意,就可以寫一個 CSS 來定義你想要樣式,並將它加到全域連結內,那就一勞永逸的解決這個問題~

08. 將專欄顯示於首頁
現在你可以任意選擇要讓哪些專欄顯示在首頁上,通常商品的變化如果不大,很容易讓人覺得網站沒有在更新,但就沒那麼多變化怎辦~?
所以將你所寫的專欄放到首頁上是不錯的選擇,寫商品相關是必要的,但也不用太拘泥於所謂官網形象,發揮個人特色,把你被劈腿的慘痛經驗寫上去,也是不錯的選擇~
09. 加入 transForm 操作
transForm 是個神奇的東西,高手用它做特效,菜鳥用它補坑洞,怎麼說呢~如果你今天準備要給客戶做 Demo, 卻發現有幾段字怎樣都喬不好,凸起的那個頭破壞了整個版型,已經沒時間讓你慢慢分析CSS(或者你根本不想虐待自己的話),就是 transForm 上場的好時機了,我以前初學CSS時常幹這種事~
我將transForm常用到的像移動,旋轉縮放等屬性都集結起來,透過滑鼠就可以完成,你可以任意地加上 transForm 的效果讓版面更活潑~
Software
This is the card title
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem, optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos. Odit sed qui, dolorum!.
View projectSoftware
This is the card title
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem, optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos. Odit sed qui, dolorum!.
View projectSoftware
This is the card title
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem, optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos. Odit sed qui, dolorum!.
View project
10. 加入 AI/SlimGPT
現在起您可以在 Tiny 編輯器內,直接使用 SlimGPT 來為您生成內容,關於 AI/SlimGPT 部分請參考這一篇解說
以上是這次修改的大項,我另外會錄一支影片來實地操作一遍,相信這個工具會讓你更輕鬆地經營自己的網站~

一個在五濁亂世中
不願靠話術生存的工程師
全新的SlimGPT
與Line/SlimWeb完美結合的AI應用根據 Line 官方統計,台灣使用 Line 的人口數來到 2200 萬,幾乎是只要有手機就會用,所以 SlimGPT 毫無疑問的選定 Line 作為應用平台,使用 SlimGPT,您將會得到與傳統AI完全不同的體驗。
她永遠記得您~
與一般AI的短期記憶不同,她一直都會記得您
您可以在 Line Developer 後台,為您的 SlimGPT 更換頭像及名稱,加為聯絡人後就可以開始跟她聊天,這些對話訊息都是儲存在你的 SlimWeb 內而非其他平台,所以您不用擔心隱私資料外洩,此外 SlimGPT 讓您可以自由地切換想要使用的AI模型,例如您今天想要使用 DeepSeek, 明天想用 Grok,不會因為切換了不同的模型就導致AI不記得您,在您與AI互動的過程中,AI會自行判斷哪些資訊需要被長期記憶,舉凡與您自身有關聯的,例如:我有養一隻狗叫BoBo, 是一隻可愛的雪納瑞,那麼有可能就判斷為-需要被長期記憶的資訊-然後保留這段對話。

目前的 AI 服務都是以字數來計費,雖然價格來說都不算貴,但如果紀錄所有的歷史對話並傳送,會造成很多無謂的浪費,例如您問 AI - 明天台北天氣如何?,這種問題就沒有必要被當作紀錄重新傳送,所以 SlimGPT 會在每日的 23:59 針對您與AI的交談進行過濾與濃縮,只保留有價值的資訊,當然這個工作也是由 AI 來執行。
交代事項、主動訊息
一個會主動發送訊息給您的AI
您可以指定某個特定的時間讓 SlimGPT 為您做提醒,您可以用口語的方式來指定時間,例如:一小時後提醒我去買便當,或是下週二提醒我給女朋友買禮物等等 
除了指定時間給她外,她也有可能主動的依您的情緒需求來建立時間任務,舉例來說當您講:下週二就是我的生日,不過大概沒人會記得吧,或者:明天下午要去參加撞球比賽,好緊張啊~
這些雖然沒有硬性的要求她執行,但她有可能會記憶在她的小本本內,下週二冒出來祝您生日快樂或明天冒出來給您加油打氣。
圖片創作&圖片分析
直接在 Line 上要求 AI 創作或分析圖片
雖然目前線上有許多 AI 繪圖的服務,使用 SlimGPT 的優點是她會不斷的記憶關於您的事物,以下圖為例,即便我給出的提示詞並沒有雪納瑞,她也會從過往紀錄中知道 BoBo 是一隻雪納瑞,請注意目前只有 OpenAI 能進行圖片創作與分析,其他 AI 模型只支援文字模式,您可以用橫向(適合電腦)或直向(適合手機)來指定圖片的比例,如果沒有特別指定,AI 就會產生正方形的圖片,請注意 AI 所生成的圖片原稿將暫存在 OpenAI 的伺服器上,保留時間大約2小時,如喜歡的話要趕快下載。 
圖片分析部分目前只能使用 OpenAI 的 gpt-4o, o1 或是 o3 模型 
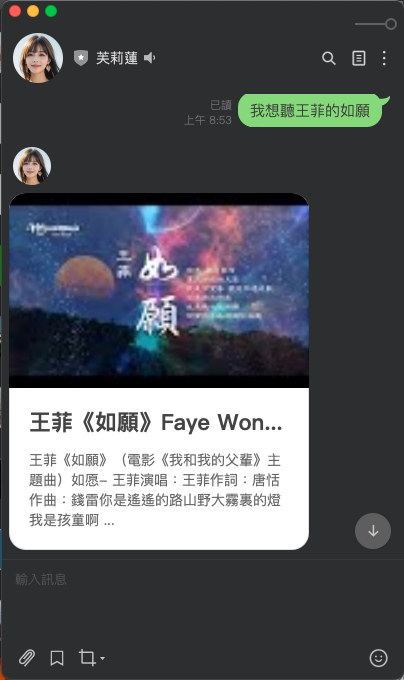
雙向語音互動
除了傳送語音外,您也可以要求AI用語音回傳
如果您懶得打字,直接傳送語音也是能與 AI 交流的,下面第一張圖就是我用語音向她查詢一首詩,第二張圖則是要求她念出這首詩


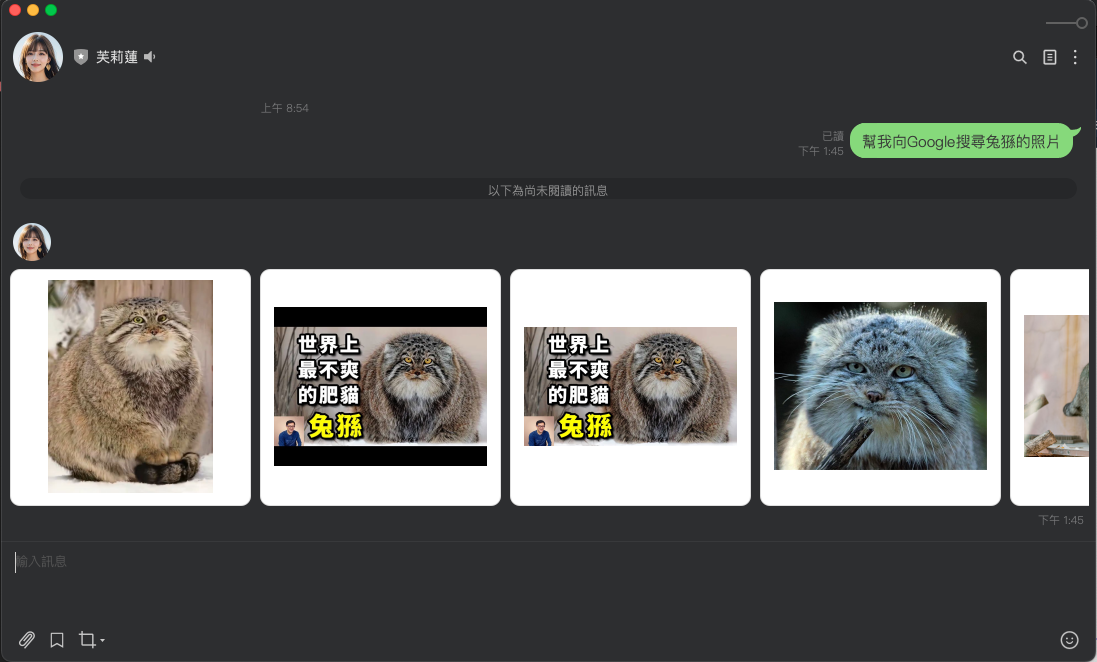
向Google進行網路搜尋
要求 AI 進行 Google 搜尋以取得最新的資訊
您可以要求 AI 為您向 Google 做搜尋,但請注意必須要明確地告訴她使用 Google,這是為了防止她產生依賴,總是做查詢來回覆您,此外建議您採用漸進式的搜尋,不要使用,如果有...然後就...這樣的方式做查詢,這會導致 AI 在決定搜尋關鍵字上發生困難,另外 SlimGPT 是知道目前時間的,所以下面的問題,她的回覆就沒有包含已經放映過的場次。


您如果向 Google 搜尋圖片,AI 會用 Line 圖片格式的方式回傳,省去了您從 Google 下載再轉傳的程序,除了在 Line 上顯示搜尋結果外,您也可以將搜尋結果當成資料源讓 AI 進行更複雜的處理

除一般 Google 搜尋,AI 也會針對不同需求向其他 Google 服務搜尋,以下就是分別向 Youtube 及 Google place 所做的搜尋,您完全不用打開瀏覽器或下特別的指令,只要用交談的方式即可。


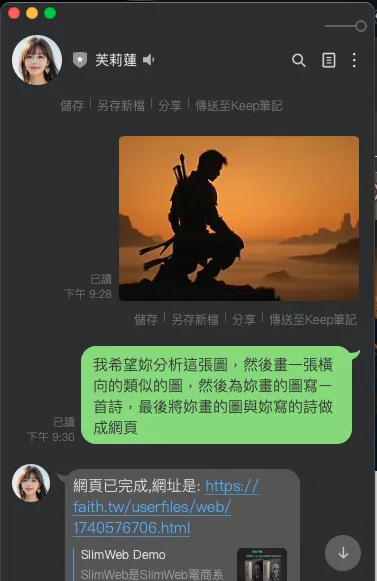
要求 AI 在 SlimWeb 上製作網頁
提供圖片及內容即可讓 AI 製作好網頁

她所製作的頁面會出現在後台的頁面管理內,您隨時可以回到後台進行編輯。
您可以將這個功能當作筆記本來使用,舉例來說您正在寫一篇小說,跟 AI 討論了一下後續的情節發展,然後命令她:把剛剛討論的內容做個總結,然後製作成網頁。
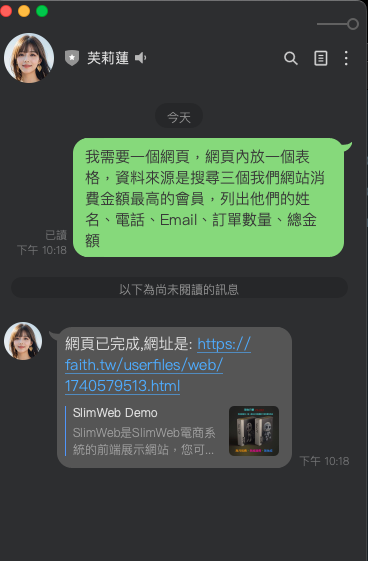
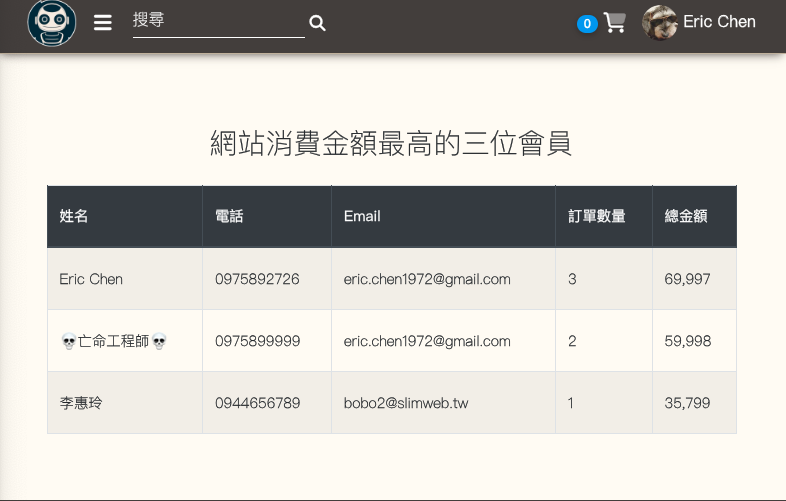
訂單與會員查詢
您可以依各種條件來搜尋訂單或是會員資料




多重複雜的工作
透過 Line 您就能讓 AI 執行複雜的工作


目前 SlimGPT 在 OpenAI 模型下可完成的任務有
- 分析圖片,可以更細緻的要求她對某方面進行較深入剖析,例如專注於圖片上的文字、色調等
- 創作圖片,您可以一次產生最多6張圖片,使用 OpenAI dall-3 高畫質模型
- 向 Google 做搜尋,需要申請 Google Search API
- 向 Google 搜尋圖片,直接回傳圖片
- 搜尋您所在地附近的地點或商家
- 向 Youtube 搜尋影音資料
- 分析網站內容,輸入網址即可讓 AI 對網站進行分析,提取出對您有用的訊息
- 建立網頁,直接為您建立 HTML 並回傳網址給您
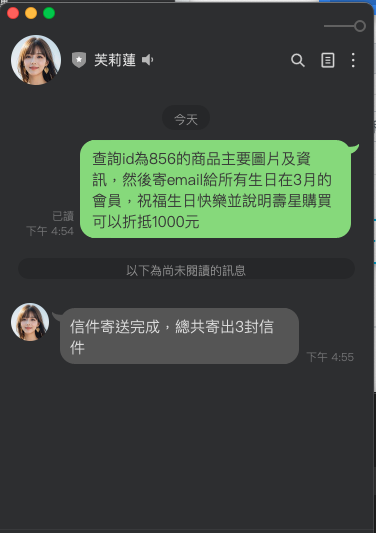
- 寄送郵件,吩咐AI搜尋資料、組織內容,最後送出郵件
- 資料庫應用,您可以要求 AI 為您製作各種會員、商品、訂單相關的報表


這些功能可以交互搭配應用,您不用理會順序,只要文句通順合乎邏輯,AI 會自行調整工作順序來完成任務,以上圖為例,刻意將網頁製作(實際上是最後一個步驟)放在第一句,AI 也能完美的完成任務。


在 TinyMCE 工作環境下,AI 不會直接生成網頁,而是將內容回傳到 Tiny 編輯器內,方便您做後續的編輯

除了當您的私人助理、她還是您的線上客服
透過簡單的提示,為您的網站打造完美的客服

當然~您可以自行為您的 AI 創造影片、頭像、人設,此外您隨時可以透過 SlimWeb 後台來檢視 AI 與客戶之間的對話,將客戶最常問的問題更新到常見問題內。
那麼,一個結合了電商、AI應用、Line應用~的網站,價格是~?
別懷疑~3萬有找
如果您對 SlimWeb/SlimGPT 還有其他問題,歡迎您前往 SlimWeb 主官網,或是直接加入工程師的 LINE: bobo2010
SlimGPT客服預約
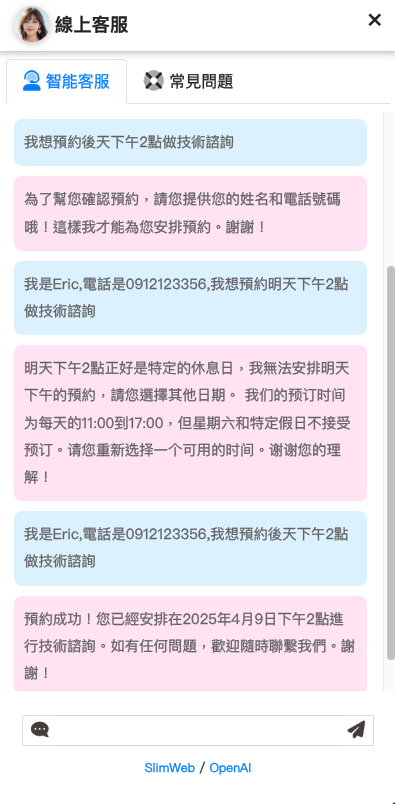
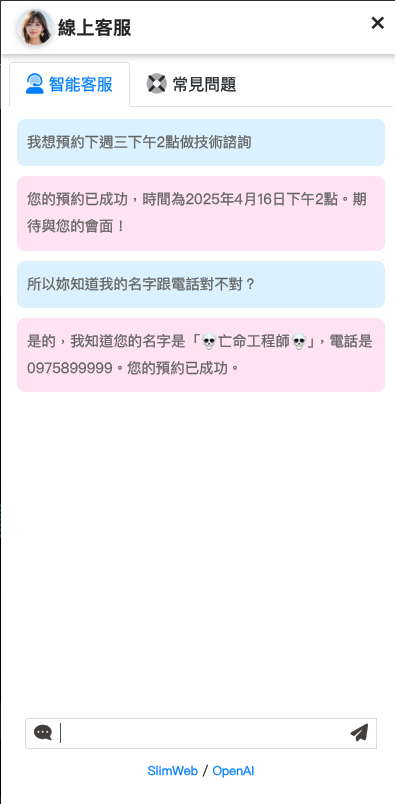
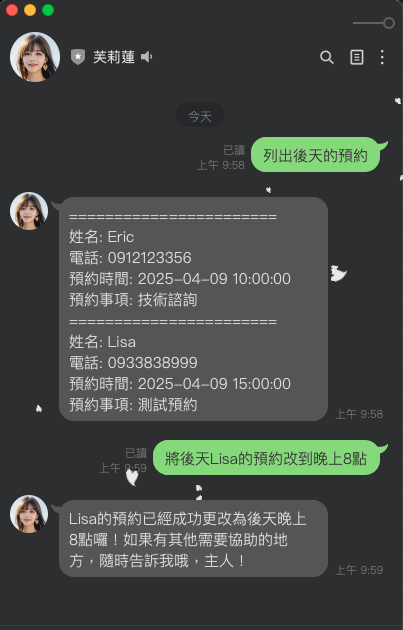
讓客戶用自然語言就能預約~SlimGPT 現在除了當作線上客服、 SlimGPT现在除了当作线上客服、 SlimGPT now serves as an online customer service, SlimGPTは現在、オンラインカスタマーサービス、 LINE/AI助理 LINE/AI助理 LINE/AI Assistant LINE/AIアシスタント 、 、 and 及び 傳聲秘書外 传声秘书外 a voice secretary 音声秘書として機能しています ,在網站上的會員或是訪客,可以直接使用自然語言向網站進行時間預約,像是 - 後天下午三點,下禮拜二早上11點,下個月5號下午4點 等等,讓客戶不用迷失在一堆按鈕或月曆上,我們可以在後台進行時段、日期等設定,SlimGPT 將自動判斷客戶的預約是否成立。 ,在网站上的会员或是访客,可以直接使用自然语言向网站进行时间预约,像是 - 后天下午三点,下星期二早上11点,下个月5号下午4点 等等,让客户不用迷失在一堆按钮或月历上,我们可以在后台进行时段、日期等设定,SlimGPT将自动判断客户的预约是否成立。 . On the website, both members and visitors can make time appointments using natural language directly, such as - 3 PM the day after tomorrow, 11 AM next Tuesday, and 4 PM on the 5th of next month, allowing customers not to get lost among a bunch of buttons or calendars. We can set time slots, dates, and others in the background, and SlimGPT will automatically determine if the appointment is made. 。ウェブサイト上の会員や訪問者は、自然言語を使って直接ウェブサイトに時間予約をすることができます。例えば、明後日の午後3時、来週の火曜日の午前11時、来月の5日の午後4時など。これにより、顧客はたくさんのボタンやカレンダーの中で迷うことなく、私たちがバックグラウンドで時間帯や日付の設定を行い、SlimGPTが顧客の予約が成立するかどうかを自動で判断します。
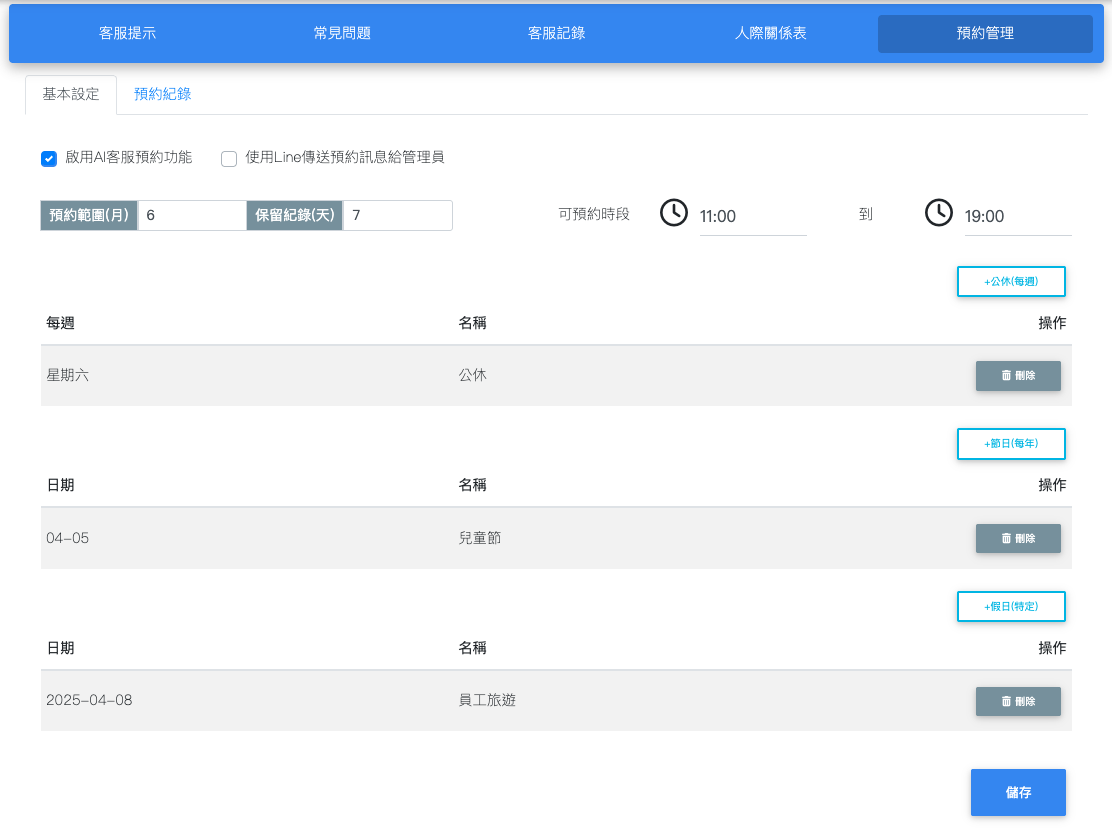
啟用並設定預約服務 启用并设定预约服务 Enable and set the appointment service 予約サービスの有効化と設定
設定時段、範圍及假日 设定时段、范围及假日 Set time slot, range, and holidays 時間帯、範囲、休日の設定
進入後台的 客服/AI 管理 後選擇 預約管理,勾選 - 啟用AI客服預約功能,請注意您必須先在 系統管理/串接設定 內先做好 AI 相關的設定。 进入后台的 客服/AI 管理 后选择 预约管理,勾选 - 启用AI客服预约功能,请注意您必须先在 系统管理/串接设定 内先做好 AI 相关的设定。 Enter Customer Service/AI Management in the background, then select Appointment Management and check - Enable AI Customer Service Appointment function. Please note that you must first do the AI-related settings in System Management/Integration Settings. バックグラウンドでカスタマーサービス/AI管理に入り、予約管理を選択して、- AIカスタマーサービス予約機能の有効化をチェックします。システム管理/統合設定でAI関連の設定を事前に行ってください。

預約範圍 预约范围 Appointment Range 予約範囲
以月為單位並以客戶預約的當下時間算起,如果客戶所預約的日期時間超過這個範圍,SlimGPT就會要求客戶重新定義預約時間。 以月为单位并以客户预约的当下时间算起,如果客户所预约的日期时间超过这个范围,SlimGPT就会要求客户重新定义预约时间。 Counted in months from the time of the appointment, if the customer's selected date and time exceed this range, SlimGPT will require the customer to redefine the appointment time. 顧客が予約した時点から月単位で計算します。顧客が選択した日時がこの範囲を超える場合、SlimGPTは顧客に予約時間を再定義するよう求めます。
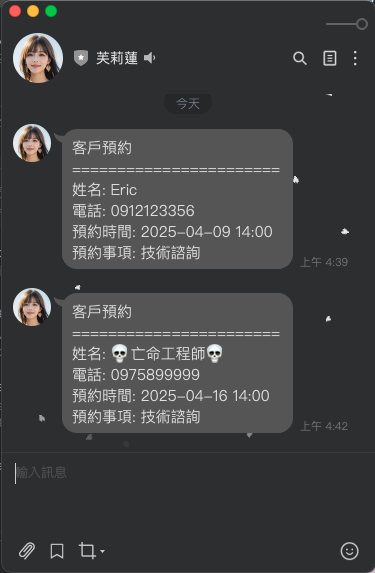
使用Line傳送預約訊息給管理員 使用Line传送预约讯息给管理员 Use Line to send appointment messages to administrators Lineで予約メッセージを管理者に送信
當預約成功建立時,您的 AI 助理將會用 LINE 將這個預約訊息傳送給您。 当预约成功建立时,您的 AI 助理将会用 LINE 将这个预约讯息传送给您。 When an appointment is successfully made, your AI assistant will send this appointment message to you via LINE. 予約が成功したとき、あなたのAIアシスタントがLINEを通じてこの予約メッセージを送信します。
預約保留天數 预约保留天数 Appointment Reserve Days 予約保留日数
此處保留天數是當-超過預約時間-後才開始計算 此处保留天数是当-超过预约时间-后才开始计算 The reserve days are calculated only after the appointment time is exceeded. ここでの保留日数は、-予約時間を超えた後から計算します。
可預約時段 可预约时段 Appointable Time Slot 予約可能な時間帯
此處需依您的工作時間來計算,如果您處理一次預約工作需花費一小時,而您希望18:00能下班,那麼最後預約時間可定義在17:00 此处需依您的工作时间来计算,如果您处理一次预约工作需花费一小时,而您希望18:00能下班,那么最后预约时间可定义在17:00 This should be calculated according to your working hours. If handling one appointment takes an hour, and you want to finish work by 6:00 PM, then the last appointment time can be set to 5:00 PM. これはあなたの作業時間によって計算する必要があります。一つの予約作業に1時間かかる場合、あなたが18:00に仕事を終えたい場合、最後の予約時間は17:00に定義できます。
公休(每週) 公休(每周) Weekly Off (per week) 週休(毎週)
此處建立您每週固定的休假日,例如星期一,如果您的休假日不固定,可忽略此處設定,改由下方的特定假日做設定。 此处建立您每周固定的休假日,例如星期一,如果您的休假日不固定,可忽略此处设定,改由下方的特定假日做设定。 Here, establish your weekly fixed days off, such as Monday. If your days off are not fixed, this setting can be ignored and replaced by specific holiday settings below. ここでは、毎週の固定休暇日を設定します。例:月曜日。固定でない場合は、この設定を無視して、下の特定の休日設定を利用してください。
節日(每年) 节日(每年) Holiday (per year) 祝日(毎年)
此處您可以輸入每年固定休假的國曆日期,通常是國定假日,請注意此處不需輸入年份。 此处您可以输入每年固定休假的国历日期,通常是国定假日,请注意此处无需输入年份。 Here you can enter fixed annual calendar dates for your days off, usually national holidays. Note that there is no need to input the year here. ここでは、毎年固定の休日の日付を入力します。通常、国定休日です。ここでは年を入力する必要はありません。
假日(特定) 假日(特定) Holiday (specific) 特定の休日
此處輸入特定的假期,必須有年份,例如農曆春節、中秋、端午等沒有固定國曆日期的節日,或是您的特休、員工旅遊等等日期。 此处输入特定的假期,必须有年份,例如农历春节、中秋、端午等没有固定国历日期的节日,或是您的特休、员工旅游等等日期。 Enter specific holiday information here, which must include the year, such as Lunar New Year, Mid-Autumn Festival, Dragon Boat Festival, etc., which do not have fixed Gregorian dates, or your personal time off, company outings, and other dates. 特定の休暇情報をここに入力してください。年を含める必要があります。旧正月、中秋節、端午節など固定されたグレゴリオ暦の日付がない祝日や、あなたの特別休暇、社員旅行などの日時です。
會員或訪客資訊 会员或访客资讯 Member or Visitor Information 会員または訪問者情報
無論客戶是否有登入,都能夠進行預約 无论客户是否有登入,都能够进行预约 Whether or not the customer has logged in, they can make an appointment. 顧客がログインしているかどうかに関わらず、予約を行うことができます。
如果客戶在已登入的狀態下,SlimGPT 將會自動取得客戶的姓名及電話資訊,如果在未登入的狀態下,SlimGPT會要求客戶提供姓名及電話等資訊。 如果客户在已登入的状态下,SlimGPT将会自动取得客户的姓名及电话资讯,如果在未登入的状态下,SlimGPT会要求客户提供姓名及电话等资讯。 If the customer is logged in, SlimGPT will automatically retrieve the customer's name and phone information. If not logged in, SlimGPT will ask the customer to provide name and phone information. 顧客がログインしている場合、SlimGPTは自動的に顧客の名前と電話番号情報を取得します。未ログイン状態の場合、SlimGPTは顧客に名前と電話番号等の情報を提供するよう求めます。


如果您有開啟 AI/LINE 助理通知管理員的選項,您的 AI 秘書將會在預約建立的同時,用 LINE 將預約訊息發送給您,請注意 LINE 每個月只有200次免費的主動訊息傳送額度,所謂主動訊息就是-在您沒有發送訊息給 AI 助理的狀態下,AI 助理主動送出訊息給您,舉例來說您要求 AI 助理在一小時後提醒您吃飯,那麼一小時後 AI 所發送的訊息就屬於主動訊息,如果是您向 AI 提問,例如:明天台北天氣如何?,AI 立刻回覆您,就屬於被動訊息(不收費) 如果您有开启 AI/LINE 助理通知管理员的选项,您的 AI 秘书将会在预约建立的同时,用 LINE 将预约讯息发送给您,请注意 LINE 每个月只有200次免费的主动讯息传送额度,所谓主动讯息就是-在您没有发送讯息给 AI 助理的状态下,AI 助理主动送出讯息给您,举例来说您要求 AI 助理在一小时后提醒您吃饭,那么一小时后 AI 所发送的讯息就属于主动讯息,如果是您向 AI 提问,例如:明天台北天气如何?,AI 立刻回复您,就属于被动讯息(不收费) If you have enabled the option for AI/LINE Assistant to notify administrators, your AI secretary will send the appointment message to you via LINE at the time the appointment is made. Please note that LINE has only 200 free proactive message slots per month, where proactive message means sending messages without you first messaging the AI assistant; for example, if you ask the AI assistant to remind you to eat in an hour, the message sent an hour later is a proactive message. If you ask the AI a question like: What's the weather in Taipei tomorrow? And the AI responds immediately, it is considered a passive message (no charge). AI/LINEアシスタントが管理者に通知するオプションを有効にしている場合、予約が作成されると同時にあなたのAI秘書がLINEを通じて予約メッセージを送信します。LINEは月に200回無料の自動メッセージ送信枠しかないことに注意してください。自動メッセージとは、AIアシスタントに先にメッセージを送信しない状態でAIアシスタントがメッセージを積極的に送信することを指します。例:AIアシスタントに1時間後に食事を思い出させるよう依頼した場合、1時間後に送信されたメッセージは自動メッセージに該当します。AIに質問をした際、例えば「明日台北の天気はどうですか?」とAIが即座に返答した場合、それは受動メッセージ(無料)とみなされます。


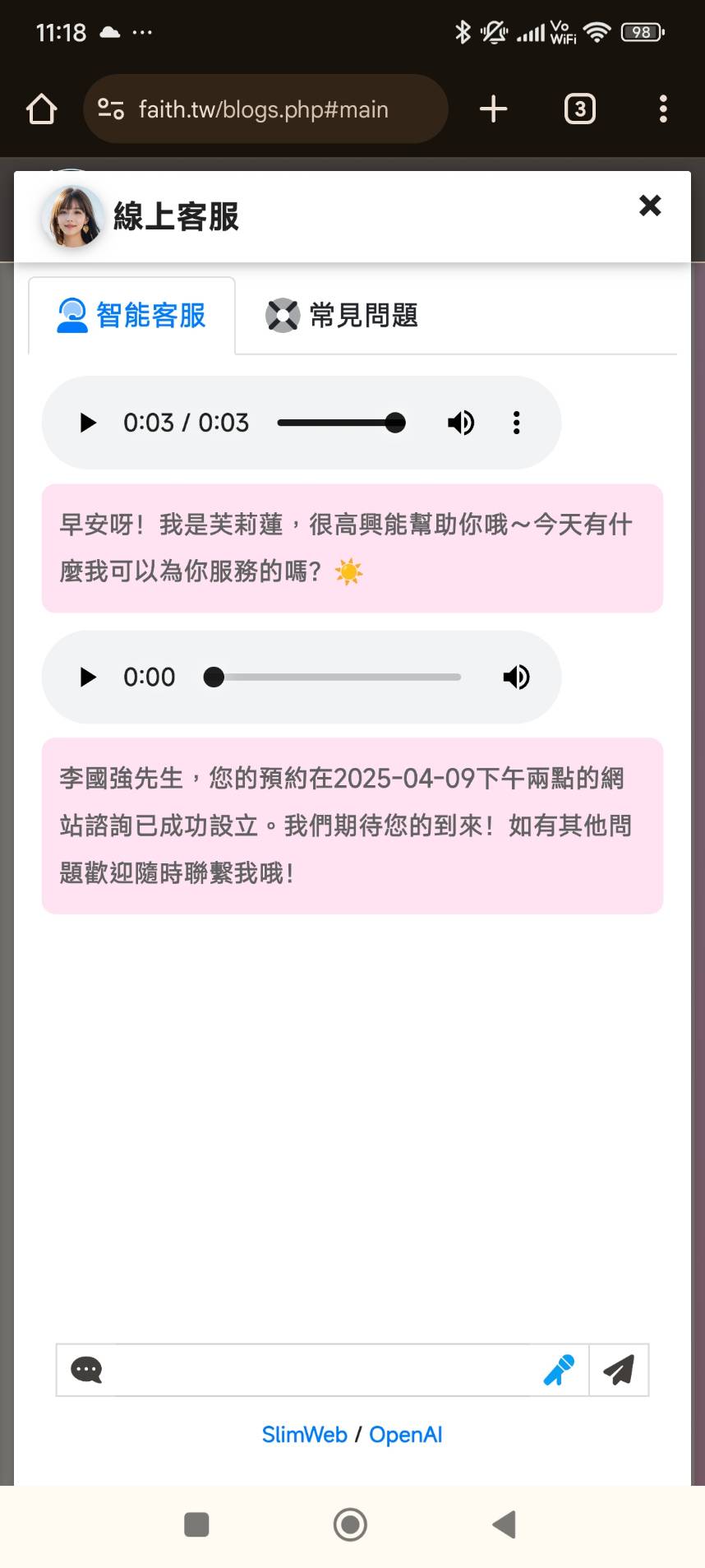
此外客戶可以使用語音與客服溝通或預約,回覆效率遠勝真人客服,對於不喜歡打字的人說完全可以當做電話預約來使用。 此外客户可以使用语音与客服沟通或预约,回复效率远胜真人客服,对于不喜欢打字的人说完全可以当做电话预约来使用。 In addition, customers can communicate with customer service or make appointments using voice, with efficiency far exceeding real human customer service, making it entirely feasible for those who do not like typing to use it like phone booking. さらに、顧客は音声でカスタマーサービスとコミュニケーションをとったり予約したりすることができ、応答効率は人間のカスタマーサービスをはるかに上回ります。文字を打つのが嫌いな人にとって、電話予約のように使用することが完全に可能です。
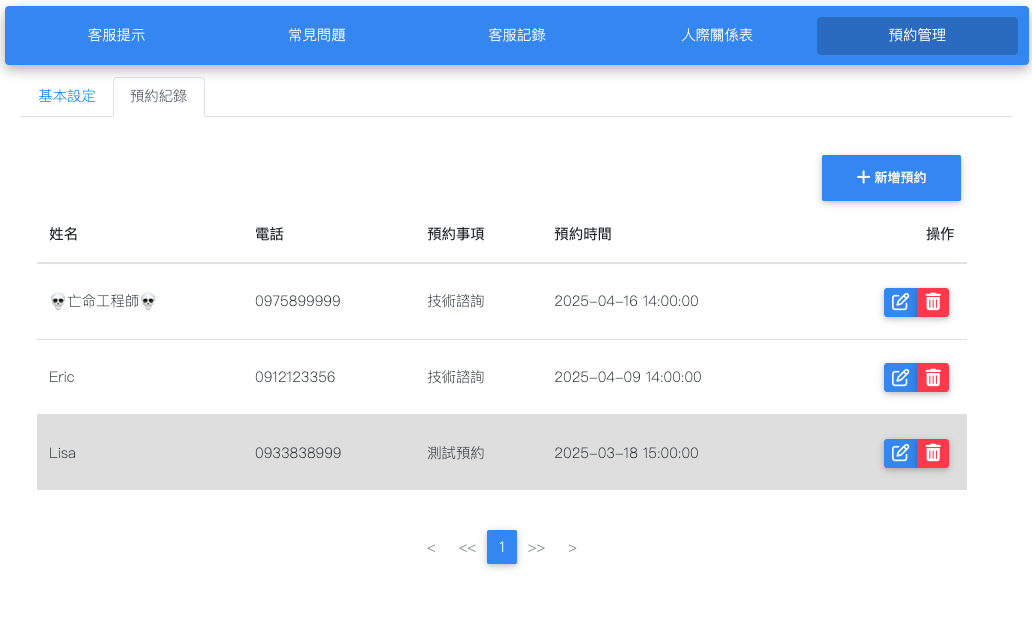
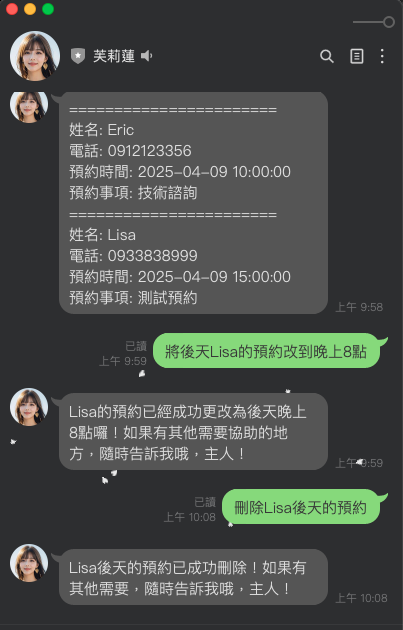
建立好的預約可以在後台預約紀錄內瀏覽並編輯,如果客戶是透過電話預約,您也可以在後台手動新增預約,已過期的預約將會以灰底顯示。 建立好的预约可以在后台预约记录内浏览并编辑,如果客户是通过电话预约,您也可以在后台手动新增预约,已过期的预约将会以灰底显示。 Established appointments can be viewed and edited in the background appointment records. If the customer made an appointment by phone, you can also manually add an appointment in the background. Expired appointments will be displayed with a gray background. 設定された予約はバックグラウンドの予約記録で閲覧・編集できます。電話予約を通じて顧客が予約した場合、バックグラウンドで手動で予約を追加することもできます。期限切れの予約はグレー背景で表示されます。

當然~除了在後台能瀏覽編輯預約外,您也能透過 LINE/AI 助理來取得或修改預約資料 当然~除了在后台能浏览编辑预约外,您也能通过 LINE/AI 助理来取得或修改预约资料 Of course, in addition to being able to view and edit appointments in the background, you can also obtain or modify appointment information through the LINE/AI Assistant. もちろん、バックグラウンドで予約を閲覧・編集できるだけでなく、LINE/AIアシスタントを通じて予約情報を取得または変更することもできます。


現在您可以將您的預約功能顯示在常見問題內,讓您的客戶開始使用更加人性的 AI 預約吧~! 现在您可以将您的预约功能显示在常见问题内,让您的客户开始使用更加人性的 AI 预约吧~! Now you can display your appointment function in the FAQs, and let your customers start using a more humane AI appointment service~! 現在、あなたはFAQに予約機能を表示することができます。顧客がより人間味のあるAI予約を利用し始めることができます!
那麼,一個結合了電商、AI應用、Line應用~的網站,價格是~? 那么,一个结合了电商、AI应用、Line应用~的网站,价格是~? So, what is the price of a website that combines e-commerce, AI applications, and Line applications~? では、電商、AIアプリケーション、Lineアプリケーションを組み合わせたウェブサイトの価格は?
別懷疑~2萬有找 别怀疑~2万有找 Don't doubt~ it costs less than 20,000 疑わないでください~2万円未満です
如果您對 SlimWeb/SlimGPT 還有其他問題,歡迎您前往 如果您对 SlimWeb/SlimGPT 还有其他问题,欢迎您前往 If you have any other questions about SlimWeb/SlimGPT, you are welcome to visit もしSlimWeb/SlimGPTに関する他の疑問がありましたら、 SlimWeb 主官網 SlimWeb 主官网 SlimWeb main official website SlimWebの公式サイト ,或是直接加入工程師的 LINE: ,或是直接加入工程师的 LINE: , or directly join the engineer's LINE: を訪れ、エンジニアLINEに直接参加してください: bobo2010 bobo2010 bobo2010 bobo2010

一個在五濁亂世中 一个在五浊乱世中 An engineer living in a chaotic world 五濁乱世に生きる
不願靠話術生存的工程師 不愿靠话术生存的工程师 unwilling to depend on rhetoric for survival 話術に頼らず生きるエンジニア
用 AI 來為您做精準行銷
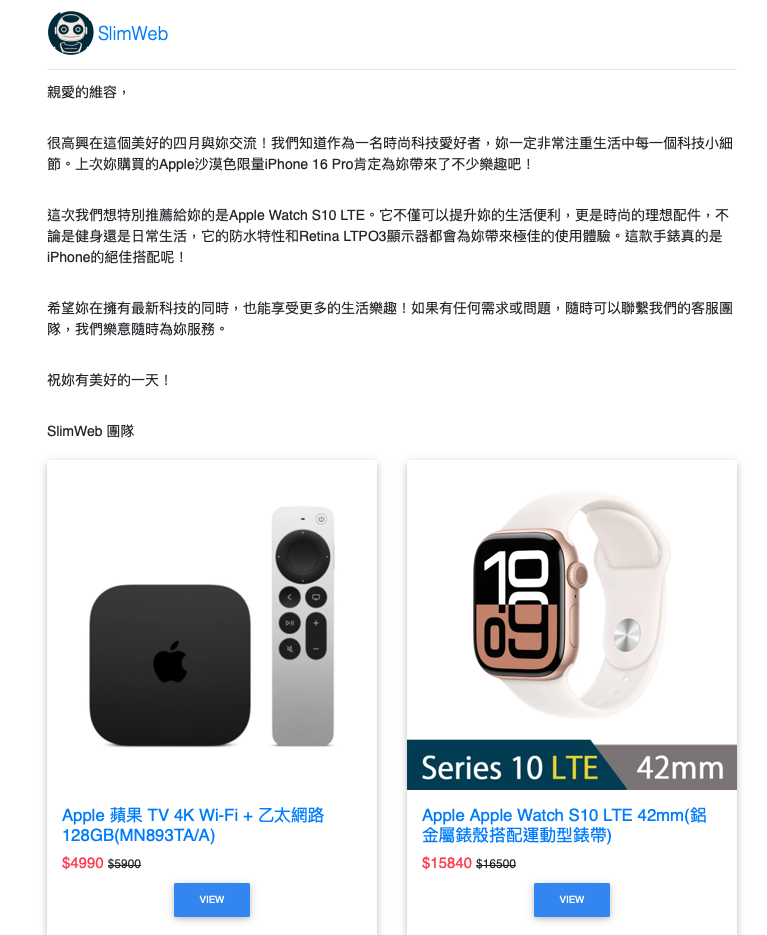
讓 AI 像真人一樣的幫助您做好行銷任何電商網站或平台,都要面對一個共同的難題,就是如何提升會員的回頭率,茫茫網海,如何讓網站比其他人的更具特色與溫度,讓會員註冊後還會一再回來,SlimWeb 借助 AI 的力量,以會員的購買紀錄、瀏覽紀錄以及其他資訊,為您做出有溫度的行銷~
讓每一位註冊會員成為長期客戶
讓 AI 從內容生成到行銷,一路為您加持~
現在 SlimWeb 將會記住會員所瀏覽的商品,並記錄商品被同一個會員瀏覽的次數,次數越多就代表會員對此商品很有興趣,AI 會依照以下條件來為會員推薦商品
- 會員點選次數最多的商品優先推薦
- 當會員點選多種商品,但次數都在1次時,AI 將參考會員購買紀錄
- 如果有購買紀錄,就將購買紀錄與會員所點選的商品進行比對
- AI 會以相關商品為優先,例如會員曾經購買過筆電的紀錄,在新的瀏覽記錄內出現其他筆電與滑鼠時及滑鼠時,AI 會優先推薦滑鼠,但是 AI 的判斷不會每次都一樣
- 系統會過濾會員已購買過商品,僅推薦點擊率及關聯性高的商品
- 依會員的資訊,例如性別、生日等來撰寫相應的信件內容
- 如果您有開啟多國語系,AI 將依照會員的語系來撰寫內容


這個功能並不影響正常的電子報寄送,只有在會員當日有進入網站並點選商品時,系統才會協同 AI 來發送郵件
那麼,一個結合了電商、AI應用、Line應用~的網站,價格是~?
別懷疑~2萬有找
如果您對 SlimWeb/SlimGPT 還有其他問題,歡迎您前往 SlimWeb 主官網,或是直接加入工程師的 LINE: bobo2010

一個在五濁亂世中
不願靠話術生存的工程師